
Edit::
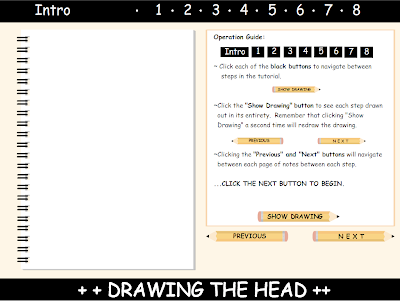
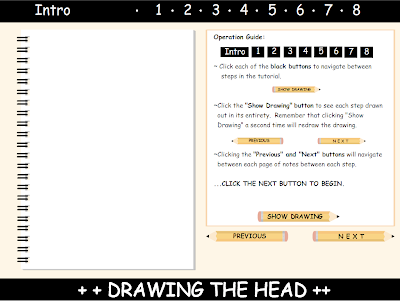
Clicking this link will take you to a runthrough of my program.
NOTHING IS ANIMATED, yet you can see the final interface and read the actual tutorial.
Note:
ONLY THE NEXT AND PREV buttons work. The "show drawing" button will draw each step when i finish it.
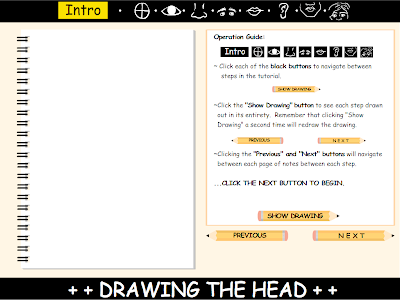
The operation guide gives an overview of each element of my program.

Due to the class critique Tuesday, I have reconsidered and revised a few of my ideas in my proposal.
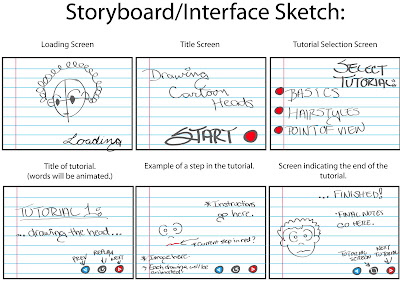
Outside of school, I tutor middle school students in math and science. As I have grown to know them, I have discovered that many students at that age have a love for drawing and creation as well. Because of my status as an artist, many of my students want to learn some of the techniques that I have learned through my career. They want to learn the basics of drawing people in a simplistic, visually comprehensible method. Unfortunately, they have found many tutorial books to be largely the same and fail in producing images that are easy to follow. For my final project, I want to create an animated, interactive drawing manual for drawing heads. I originally wanted to do a full character, but there are books of information on drawing the head alone. This way, i can be more in-depth on a specific topic as opposed to resorting to a slew of generalizations.
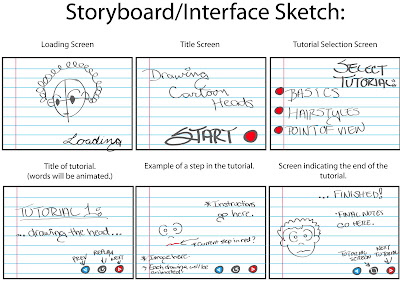
The aesthetic will mirror the look of its target audience’s drawing materials; featuring a notebook paper background and mostly black and white drawings. ((Because other individuals may find the notebook paper aesthetic a bit distracting, i can include an option to change backgrounds. )) I want the interface to be easy to use, so each drawing and step-by-step guide will be navigated via point-and-click menus. Many of my students feel that they too often see a guide written that only shows the end result of each step, leaving the methods for arriving at the final drawing left in the dark. To alleviate this, each drawing step will be explained with text and animated illustrations. At the end of each tutorial, I want to include an option that lets the user customize the face that is drawn, incorporating different facial expressions. (I am still considering different styles of drawings as well, but that is currently tentative.) Clicking a feature brings up a slider menu that lets the individual choose an expression then see details on each style. I think that this will help my tutorial succeed where many fail, by providing actual video documentation of the “work” between each step.
I am not sure how many tutorials i will have in the final version, although i will have a maximum of 3, and if i do have more than one, each will slowly increase in difficulty.